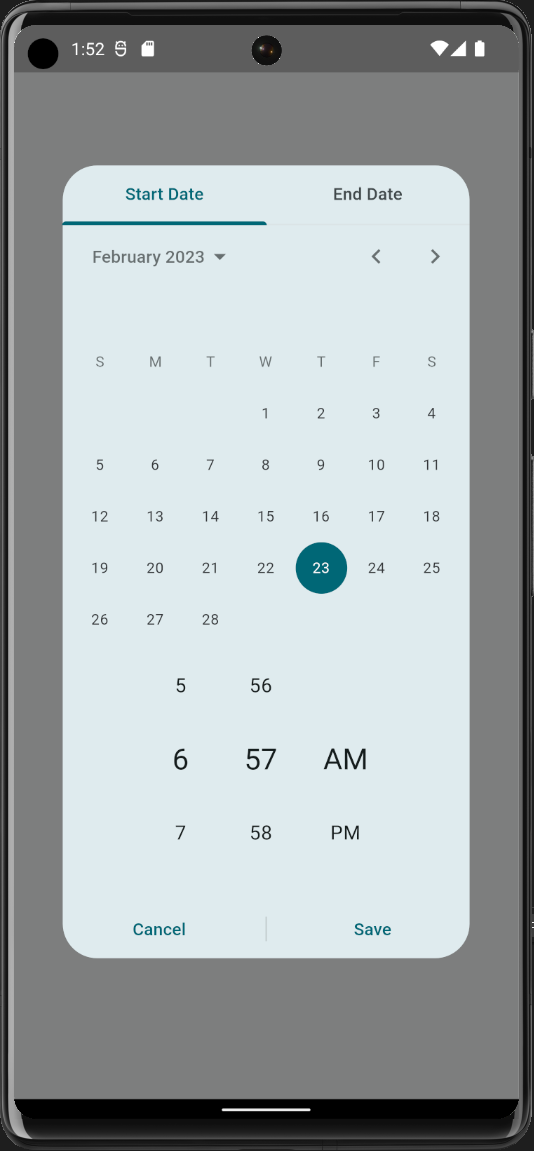
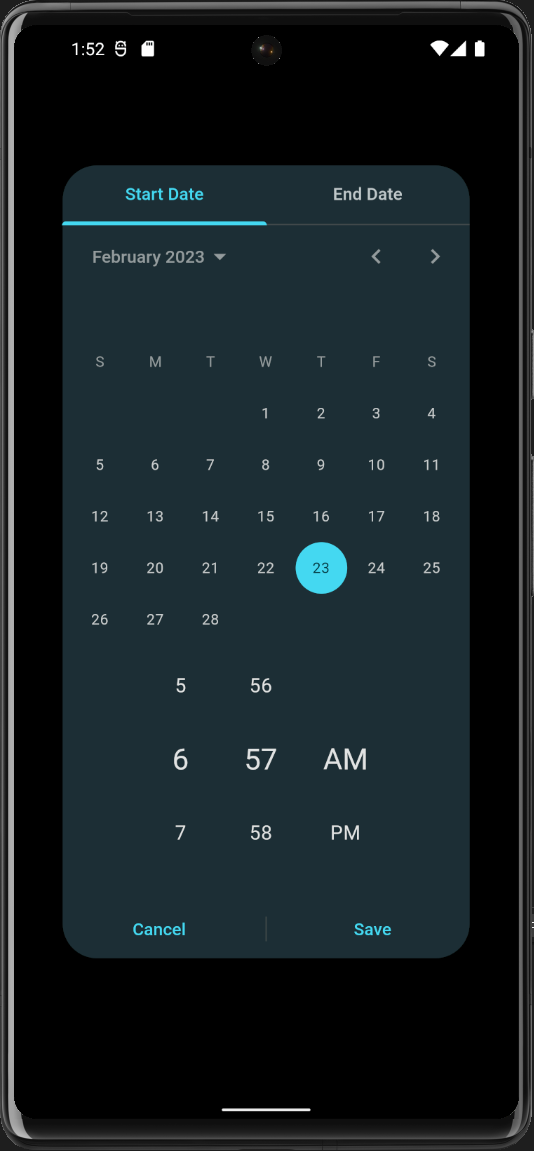
A DateTime picker that lets user select a date and the time, with start & end as a range.
Material 3 is currently supported, set useMaterial3 is true in your app's Theme.
- Breaking: Styling fields (colors, text style), Theme widget can be used to have a more consistent design
- Breaking: borderRadius now requires a BorderRadiusGeometry instead of double for more control over the look. (borderRadius won't have effect if useMaterial3 is true)
- Add: Preserve state when switching tabs using OmniDateTimeRangePicker
- Add: Constraints can now be passed to limit the size, else a preferred default value will be used
- Add: Expose selectableDayPredicate to let user disable certain day
- Add: transitionBuilder & transitionDuration field to customize animation of dialog
- Fix: AM PM offset not aligned correctly in mobile
Refer to example for usage.
Add this to your package's pubspec.yaml file and run flutter pub get:
dependencies:
omni_datetime_picker: ^1.0.7Now in your Dart code, you can use:
import 'package:omni_datetime_picker/omni_datetime_picker.dart';Simple usage:
OmniDateTimePicker
DateTime? dateTime = await showOmniDateTimePicker(context: context);OmniDateTimeRangePicker
List<DateTime>? dateTimeList = await showOmniDateTimeRangePicker(context: context);Custom properties:
OmniDateTimePicker
DateTime? dateTime = await showOmniDateTimePicker(
context: context,
initialDate: DateTime.now(),
firstDate:
DateTime(1600).subtract(const Duration(days: 3652)),
lastDate: DateTime.now().add(
const Duration(days: 3652),
),
is24HourMode: false,
isShowSeconds: false,
minutesInterval: 1,
secondsInterval: 1,
borderRadius: const BorderRadius.all(Radius.circular(16)),
constraints: const BoxConstraints(
maxWidth: 350,
maxHeight: 650,
),
transitionBuilder: (context, anim1, anim2, child) {
return FadeTransition(
opacity: anim1.drive(
Tween(
begin: 0,
end: 1,
),
),
child: child,
);
},
transitionDuration: const Duration(milliseconds: 200),
barrierDismissible: true,
selectableDayPredicate: (dateTime) {
// Disable 25th Feb 2023
if (dateTime == DateTime(2023, 2, 25)) {
return false;
} else {
return true;
}
},
);OmniDateTimeRangePicker
List<DateTime>? dateTimeList =
await showOmniDateTimeRangePicker(
context: context,
startInitialDate: DateTime.now(),
startFirstDate:
DateTime(1600).subtract(const Duration(days: 3652)),
startLastDate: DateTime.now().add(
const Duration(days: 3652),
),
endInitialDate: DateTime.now(),
endFirstDate:
DateTime(1600).subtract(const Duration(days: 3652)),
endLastDate: DateTime.now().add(
const Duration(days: 3652),
),
is24HourMode: false,
isShowSeconds: false,
minutesInterval: 1,
secondsInterval: 1,
borderRadius: const BorderRadius.all(Radius.circular(16)),
constraints: const BoxConstraints(
maxWidth: 350,
maxHeight: 650,
),
transitionBuilder: (context, anim1, anim2, child) {
return FadeTransition(
opacity: anim1.drive(
Tween(
begin: 0,
end: 1,
),
),
child: child,
);
},
transitionDuration: const Duration(milliseconds: 200),
barrierDismissible: true,
selectableDayPredicate: (dateTime) {
// Disable 25th Feb 2023
if (dateTime == DateTime(2023, 2, 25)) {
return false;
} else {
return true;
}
},
);The returned value of showOmniDateTimeRangePicker() will be a List with two DateTime:
[startDateTime, endDateTime].