Simple ejemplo de como crear un asistente de chat para ventas, usando tecnologia de openai.
Bienvenido al repositorio del Asistente Virtual de Heladería, un proyecto innovador diseñado para simular una experiencia interactiva de cliente con una heladería a través de la línea de comandos. Este asistente virtual está desarrollado utilizando Node.js y aprovecha la potente API de OpenAI para procesar y responder a las consultas de los usuarios de manera natural y efectiva.
- Interfaz de Línea de Comandos (CLI): Interactúa directamente con el asistente a través de la terminal.
- Simulación de Asistente de Heladería: Ofrece respuestas personalizadas a preguntas relacionadas con sabores de helado, ofertas especiales, y más.
- Integración con OpenAI Chat Completion: Utiliza la última tecnología de inteligencia artificial para comprender y generar respuestas coherentes y relevantes.
- Node.js Backend: Desarrollado íntegramente en Node.js, garantizando una ejecución eficiente y un desarrollo sencillo.
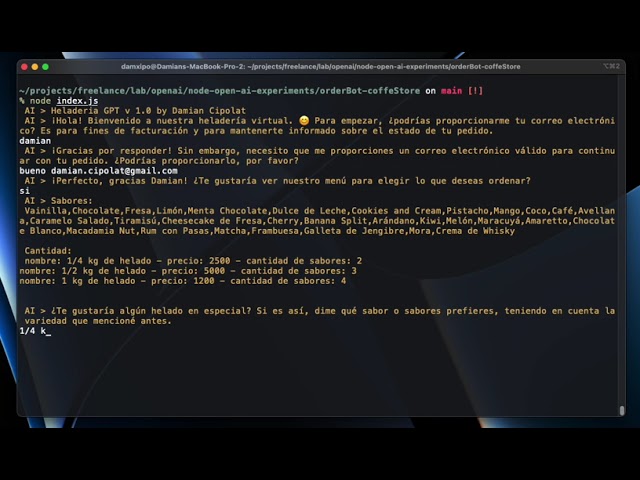
Haz click en la imagén para ver el video.
Para poner en marcha el Asistente Virtual de Heladería, sigue estos pasos:
Asegúrate de tener instalado Node.js en tu sistema. Puedes descargarlo desde nodejs.org.
- Clona el repositorio: git clone https://github.com/tu-usuario/heladeria-virtual-assistant.git
- Navega al directorio del proyecto: cd heladeria-virtual-assistant
- Instala las dependencias: npm install
- Crear archivo .env en el root del proyecto. touch .env
- Setear variable de entorno: OPENAI_API_KEY = 'token-open-ai'
Para iniciar el asistente virtual, ejecuta:
Sigue las instrucciones en pantalla para interactuar con el asistente de la heladería.
Si deseas contribuir al proyecto o personalizarlo, considera revisar package.json para entender las dependencias utilizadas. El código principal se encuentra en index.js, donde la lógica de la CLI y la integración con la API de OpenAI se manejan.
Para soporte, por favor abre un issue en el repositorio de GitHub.
Las contribuciones son lo que hacen a la comunidad de código abierto un lugar increíble para aprender, inspirar y crear. Cualquier contribución que hagas será muy apreciada.
- Haz Fork del proyecto
- Crea tu Feature Branch (
git checkout -b feature/AmazingFeature) - Commit tus cambios (
git commit -m 'Add some AmazingFeature') - Push a la Branch (
git push origin feature/AmazingFeature) - Abre un Pull Request
Brigthbyte - @brigthbyte