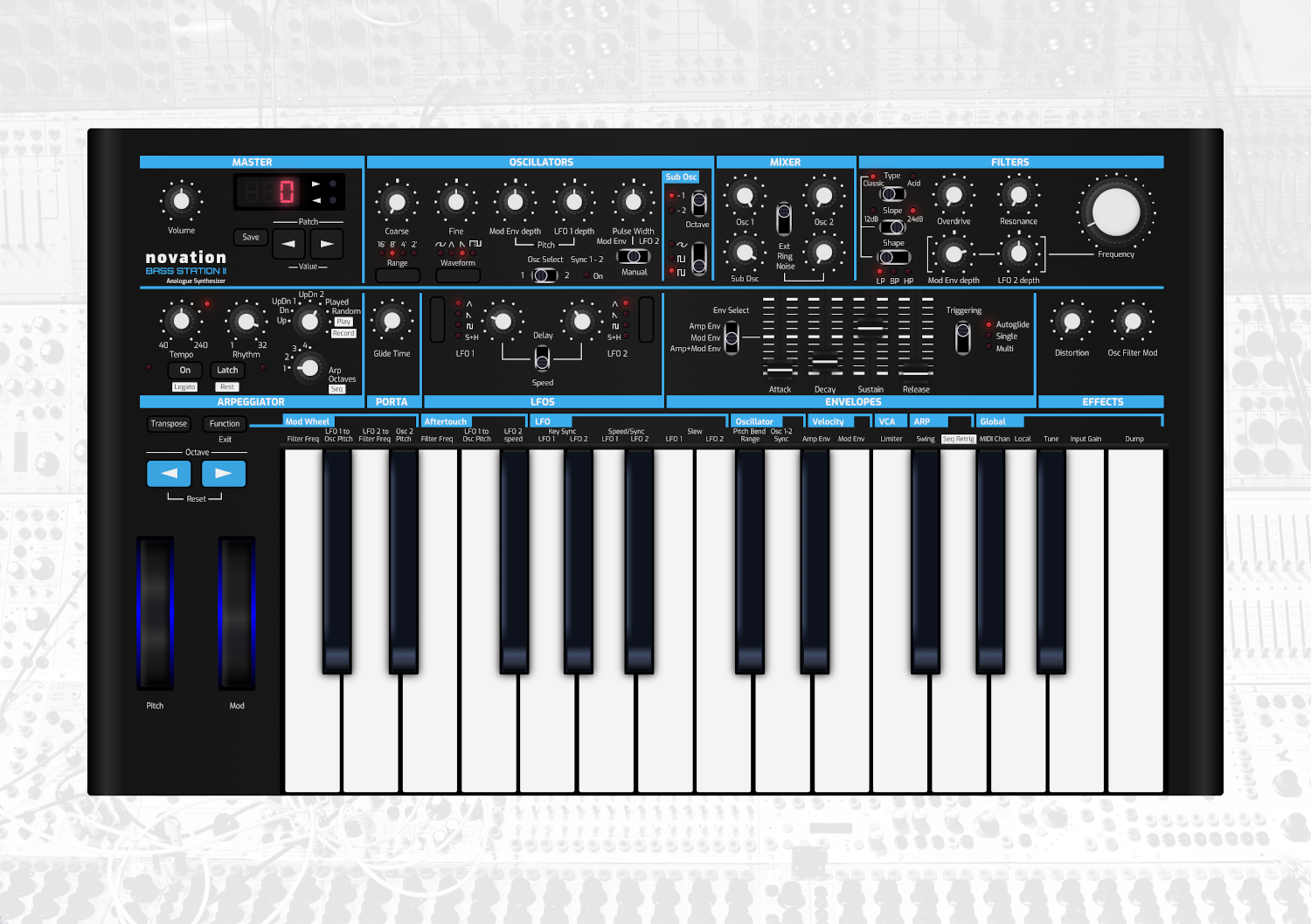
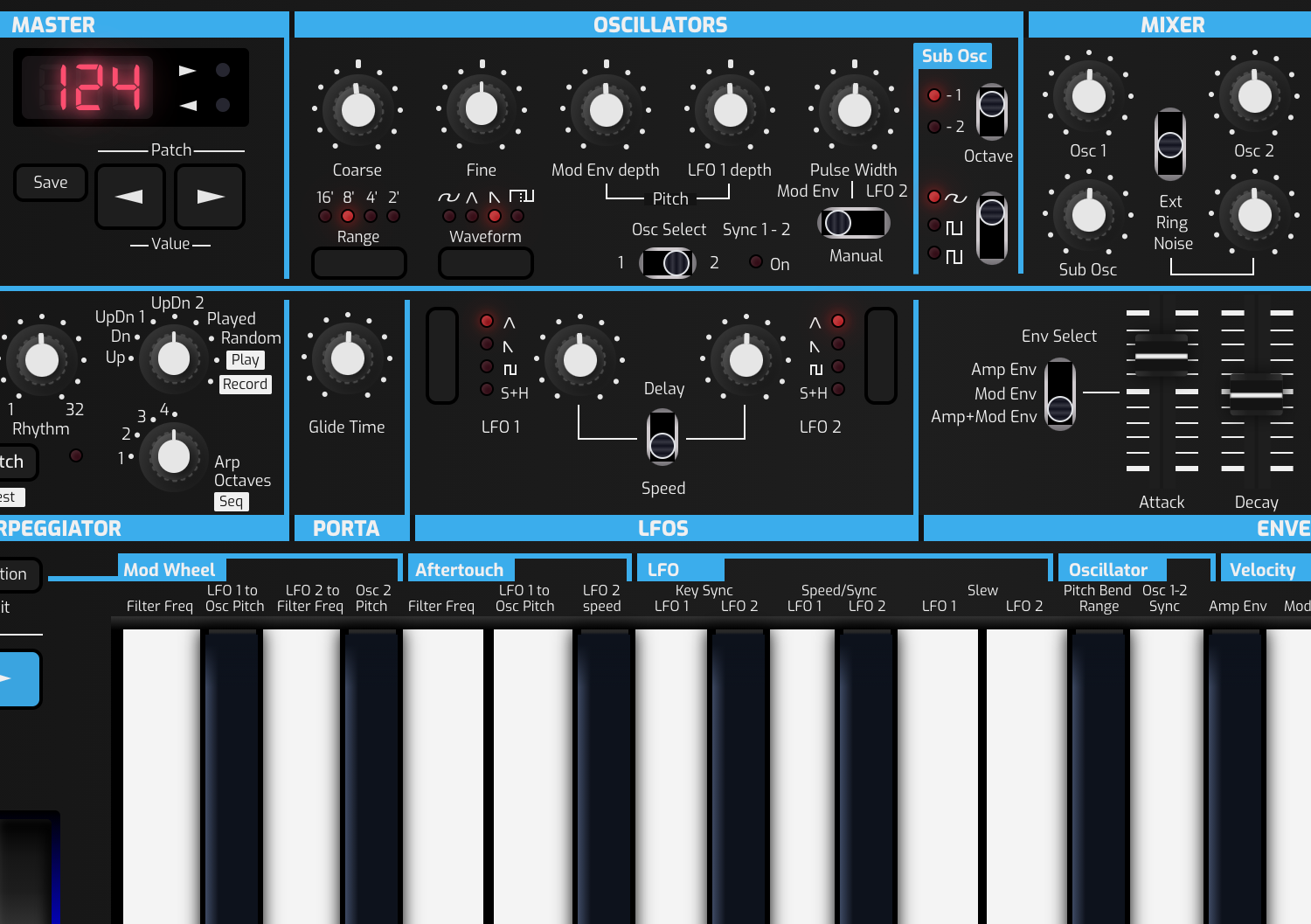
The first step in creating this photorealistic and to-scale version of the Bass Station II in react / pure CSS was to measure every tiny feature on the synth in millimeters. Careful attention to detail was taken in recreating subtleties such as: the light/shadows on the knobs, faders, buttons and switches, 3D shadow effects when keys or buttons are pushed, individual rubber grip lines on the knobs, unlit number ghosts on the patch screen and many more.
Most of the physical UI features have also been recreated. Users can press keys, press buttons, switch switches, twist knobs, slide faders, push mod/pitch wheels, change patches, alter patches, save patches and more. In addition to the challenge of creating photorealistic details in CSS, this project provided several other fun challenges like: Optimizing the data flow to load patches, switch patches, alter patches, and save patches efficiently, and getting the moving parts of the synth to feel natural and fluid.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Bass Station II is currently deployed on Firebase: https://bass-station-ii.web.app/