There are many great Opensource, Hosted Solutions for Status Page, however, I didn't find one that really suit my needs so we created this enhanced one. I want to create a Status Page so amazing that it'll be the last one you ever need. I think this is the One.
Here's why:
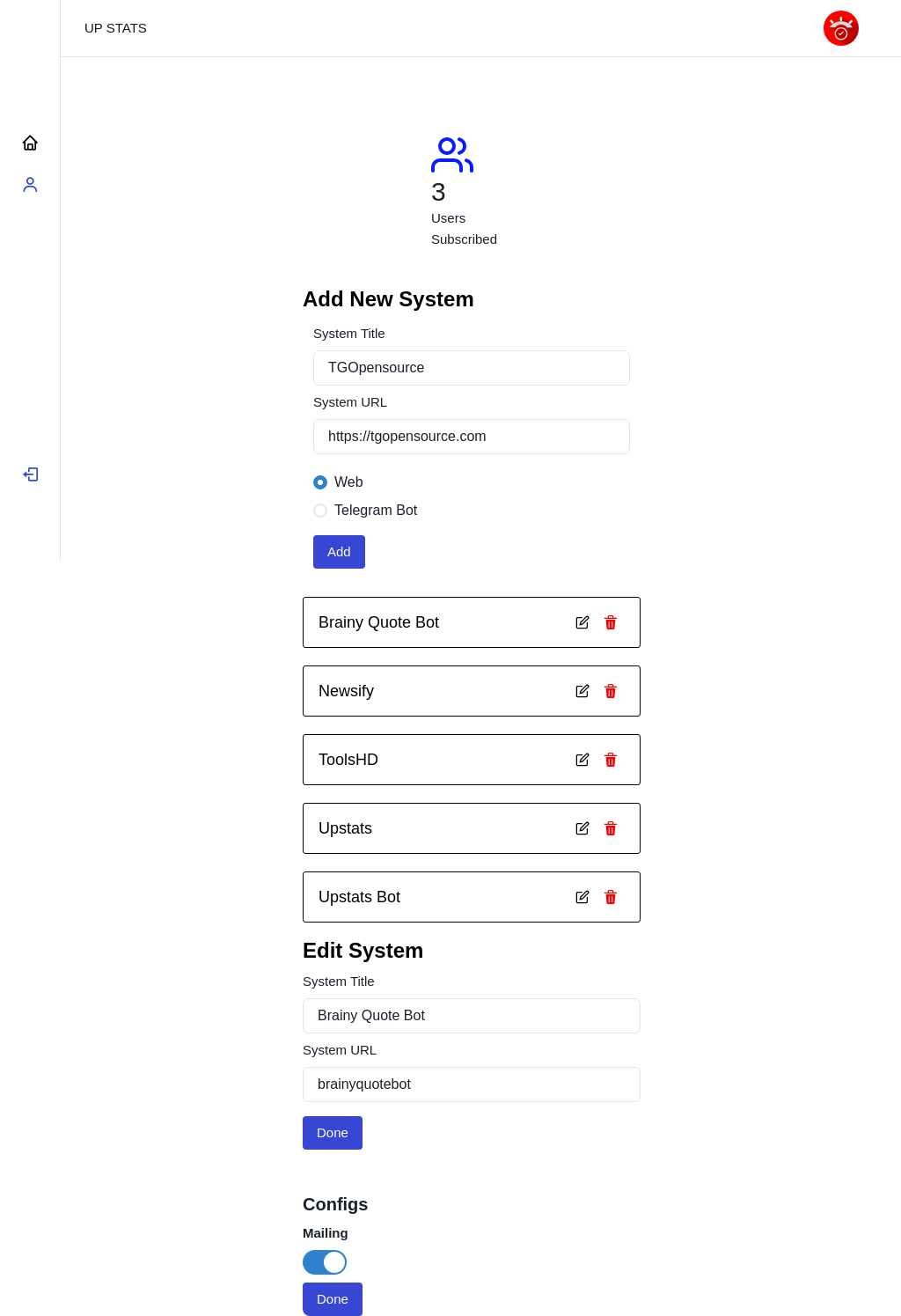
- Managing your site's right from your Mobile is now easier with Mobile First Dashboard.
- You don't need to do the task, you can appoint others to do your Tasks.
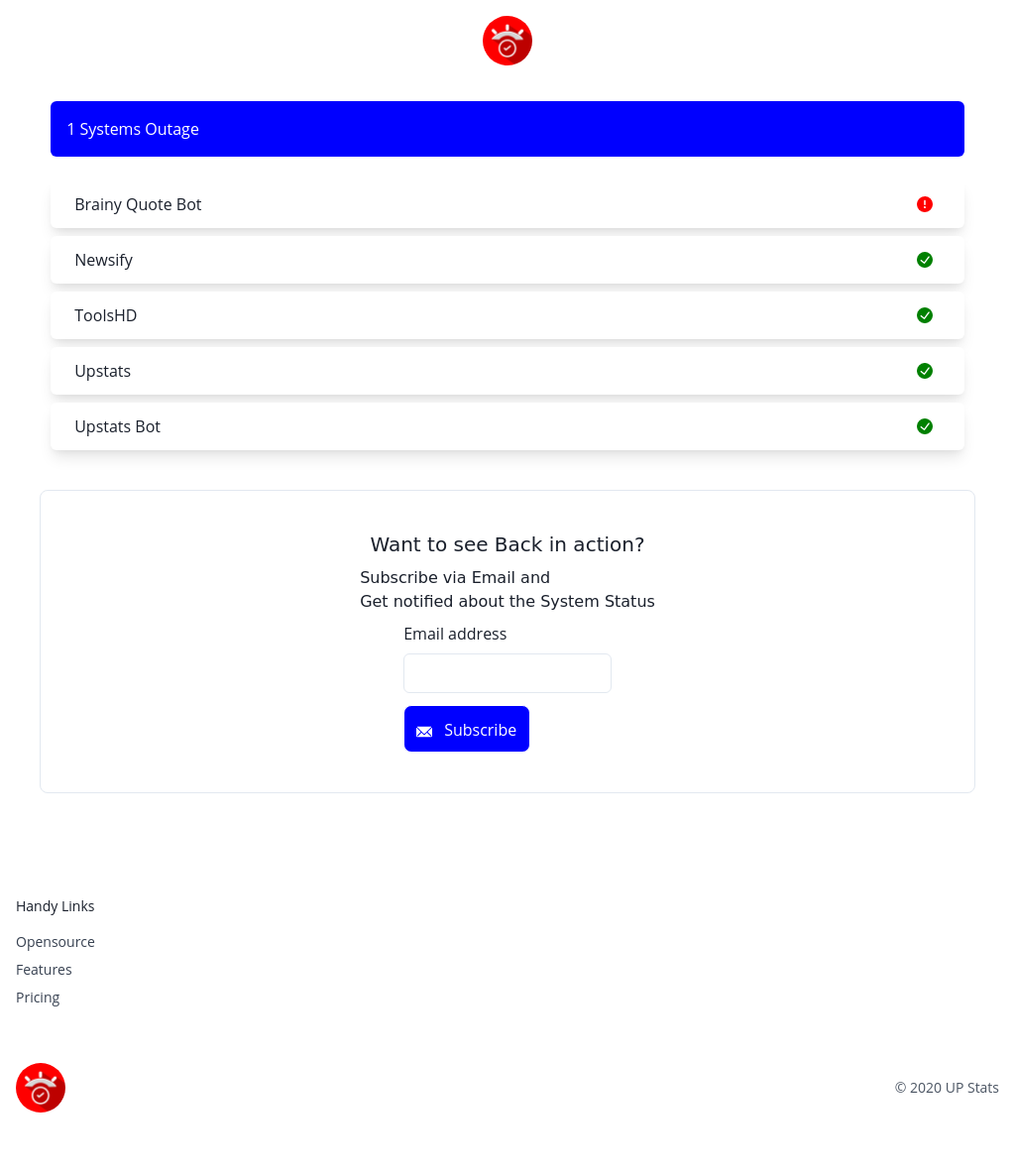
- Let your user to know about your System Status directly via Email.
- Don't let your Telegram Bots simply Down
Since your needs maybe different.So I'll be adding more in the near future. You may also suggest changes by forking this repo and creating a pull request or opening an issue. Thanks to all the people have have contributed to expanding UpStats!
- Clone the Repo
git clone https://github.com/UpStats/UpStats.git
- Open next.config.js file and replace with your Details
MONGODB_URI - Get from MongoDB.com
jwtPrivateKey - can be Random word like Password, make sure it's not Public
admin_email - Your Email, Required to access Dashboard
- Open public/assets/ and replace Favicon.ico
- Open public/assets/img/ and replace with your images.
- Deploy UpStats Worker
You can deploy UpStats on Vercel
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch
- Commit your Changes
- Push to the Branch
- Open a Pull Request
- That's it
Distributed under the GNU GPLV3 License. See LICENSE for more information.