🖼️Fastly list or localize the images in markdown
It has these features:
- List the pathnames of all markdown files in the directory.
- Find image links in markdown plain text.
- Resolve image links in all markdown files.
- Download all images.
- Replace image links in the markdown source file
- 🖼️img-localizer
- Getting Started
- Example
- API
- 定义
- 方法
- async imgLoc.dir(path[, options]) ⇒
Array<string> - imgLoc.extract(markdown[, options]) ⇒
Array<string> - async imgLoc.extractDir(dir[, options]) ⇒
Array<DirImgObj> - async imgLoc.down(imgUrlArr, imgPath[, options]) ⇒
object - async imgLoc.downDir(obj[, options]) ⇒
DirImgObj - imgLoc.replace(markdown, replaceObj)
- imgLoc.replaceDir(obj) ⇒
DirImgObj
- async imgLoc.dir(path[, options]) ⇒
- CLI
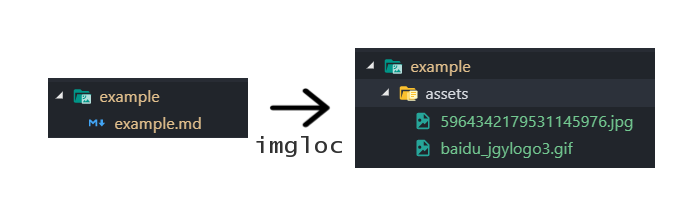
- 效果
- Contribution
- License
Install with npm
npm install --save img-localizeror you prefer yarn
yarn add img-localizerconst imgLoc = require("img-localizer"); // CommonJS environment
import imgLoc from "img-localizer"; // ESM supporting environmentnpm i -g img-localizer直接切换到含有markdown文档的目录中
执行 imgloc 命令即可
图片将会默认下载到该目录下的 assets 目录中
const dir = path.resolve(__dirname, "../markdown文件夹");
// 解析出一个目录中所有文件对应的所有图片链接
const dirImgObjArr = await imgLoc.extractDir(dir);
let current = 0,
total = dirImgObjArr.length;
for (let dirImgObj of dirImgObjArr) {
current++;
console.log(
`(${current}/${total}) 开始下载markdown图片 ${dirImgObj.path}`
);
// 下载单个文件对应的所有图片链接
const res = await imgLoc.downDir(dirImgObj, {
onSuccess: function(index, filename) {
console.log(` ${index}/${dirImgObj.image.length} 图片下载成功 ${filename}`);
}
});
// 替换单个markdown文件中的图片链接
imgLoc.replaceDir(res);
console.log(`(${current}/${total}) markdown图片下载成功\n`);
}| Name | Type | Description |
|---|---|---|
| path | string |
markdown文件路径 |
| image | Array<string> |
所有图片链接 |
| [success] | object |
下载成功的图片链接与文件名的键值对 |
| [error] | Array<string> |
下载失败的图片链接 |
针对
markdown纯文本和markdown文件分别设计了相应的方法
列出目录下所有markdown文件的路径
- path:
string路径(绝对路径) - [options]:
object选项- [options.depth]:
numberThe maximum search depth of the directory tree. - [options.reject]:
RegExp|FunctionSimilar to filter except matched paths are excluded from the result. Reject is used on each recursive call and, as such, is more efficient than filter as it will skip recursive calls on matching paths. - [options.relative]:
booleanSet totrueto return a list of relative paths.
- [options.depth]:
解析出markdown文本中的图片链接
剔除非法链接;列出远程链接或绝对路径;对于相对路径,则默认剔除本地已有的。
- markdown
stringMarkdown纯文本 - [options]:
object选项- [options.reserveLocal]
boolean是否列出已有的本地图片链接,默认为false - [options.imgPath]
string额外提供一个路径供检测本地图片(绝对路径)
- [options.reserveLocal]
解析出一个目录中所有文件对应的所有图片链接
- path:
string文件路径 或 文件夹路径(绝对路径) - [options]:
object选项- [options.imgPath]: 额外提供一个路径供检测本地图片(绝对路径or相对路径),默认为
assets(当前目录下的assets文件夹) - 其他选项与
imgLoc.dir()和imgLoc.resolve()的options保持一致
- [options.imgPath]: 额外提供一个路径供检测本地图片(绝对路径or相对路径),默认为
根据一个图片链接数组来下载图片
- imgUrlArr:
Array<string>图片链接数组 - imgPath:
string图片下载路径(绝对路径) - [options]:
object选项- [options.cover]:
boolean覆盖同名图片,默认为false - [options.timeout]:
Number下载延时,单位为毫秒 - [options.concurrency]:
Number同时下载图片数目 - [options.baseUrl]:
stringWhen relative paths are encountered, this url will be used to join - [options.responsity]:
stringSpecialoptions.baseUrlfor GitHub repositories such asgylidian/string-once-split. - [options.onSuccess]:
Function图片下载成功回调函数 - [options.onFailure]:
Function图片下载失败回调函数
- [options.cover]:
下载成功的图片链接将会以 原图片链接:下载图片文件名 键值对 的形式 放入success 字段,下载失败的图片链接则会以数组的形式放入error 字段.
下载单个文件对应的所有图片链接
- imgUrlArr:
Array<string>图片链接数组 - imgPath:
string图片下载路径(绝对路径) - [options]:
object选项- [options.cover]:
boolean覆盖同名图片,默认为false - [options.timeout]:
Number下载延时,单位为毫秒 - [options.concurrency]:
Number同时下载图片数目 - [options.baseUrl]:
stringWhen relative paths are encountered, this url will be used to join - [options.responsity]:
stringSpecialoptions.baseUrlfor GitHub repositories such asgylidian/string-once-split. - [options.onSuccess]:
Function图片下载成功回调函数 - [options.onFailure]:
Function图片下载失败回调函数
- [options.cover]:
下载成功的图片链接将会以 原图片链接:下载图片文件名键值对的形式 放入success字段,下载失败的图片链接则会以数组的形式放入error字段
替换markdown中的图片链接
- markdown:
string - replaceObj:
object替换用的键值对
替换单个markdown文件中的图片链接
- obj:
DirImgObj
Usage: imgloc [options]
Options:
-V, --version output the version number
-p, --path <dirArr...> 指定一个或多个目录
-c, --cover 是否下载并覆盖已有图片
-h, --help output usage informationprocess.cwd()取得当前目录,如果指定了path则以之优先- 执行
imgLoc.dir()列出路径 - 执行
imgLoc.resolveDir()解析出所有图片链接 - 对每个md文件执行
imgLoc.downDir()下载图片 - 对每个md文件执行
imgLoc.replaceDir()替换图片链接
Plain text is not as an image link
NlkpE6Qqz.jpg
Relative addresses cannot be downloaded, unless set
options.baseUrloroptions.responsity. By default, existing local images will not be listed, unless setoptions.reserveLocal.
   
Illegal links will not be listed.

The suffix names of Links without suffix names will be judged by binary data after successful download.

By default, when download, images with the same name will not be overwritten, and downloaded image with the same name will be renamed, unless set
options.cover.
 
It is recommended that you write markdown with normal and stable picture links.

The following crazy cases should be avoided. These links will be relentlessly downloaded or replaced.

```markdown

```
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
I'm gylidian, a student at school, and I love the front end.
I'm still a code babe. If you can generously pull request, I'll list your name here. ❤
If you are interested in this module, welcome to follow my GitHub account. It's really really important to me! Thank you!
Copyright © 2019, gylidian. Released under the MIT License.