Welcome to Poveda, a project designed to showcase my front-end development skills. Poveda is a responsive Bali travel agency website with a simple yet beautiful design and a range of functionalities. This README will provide an overview of the project, its features, and the technologies used.
Poveda is a travel website that captures the beauty and uniqueness of Bali through a minimalistic design. It offers comprehensive information about Bali's culture, activities, attractions, and more. The website consists of five main pages:
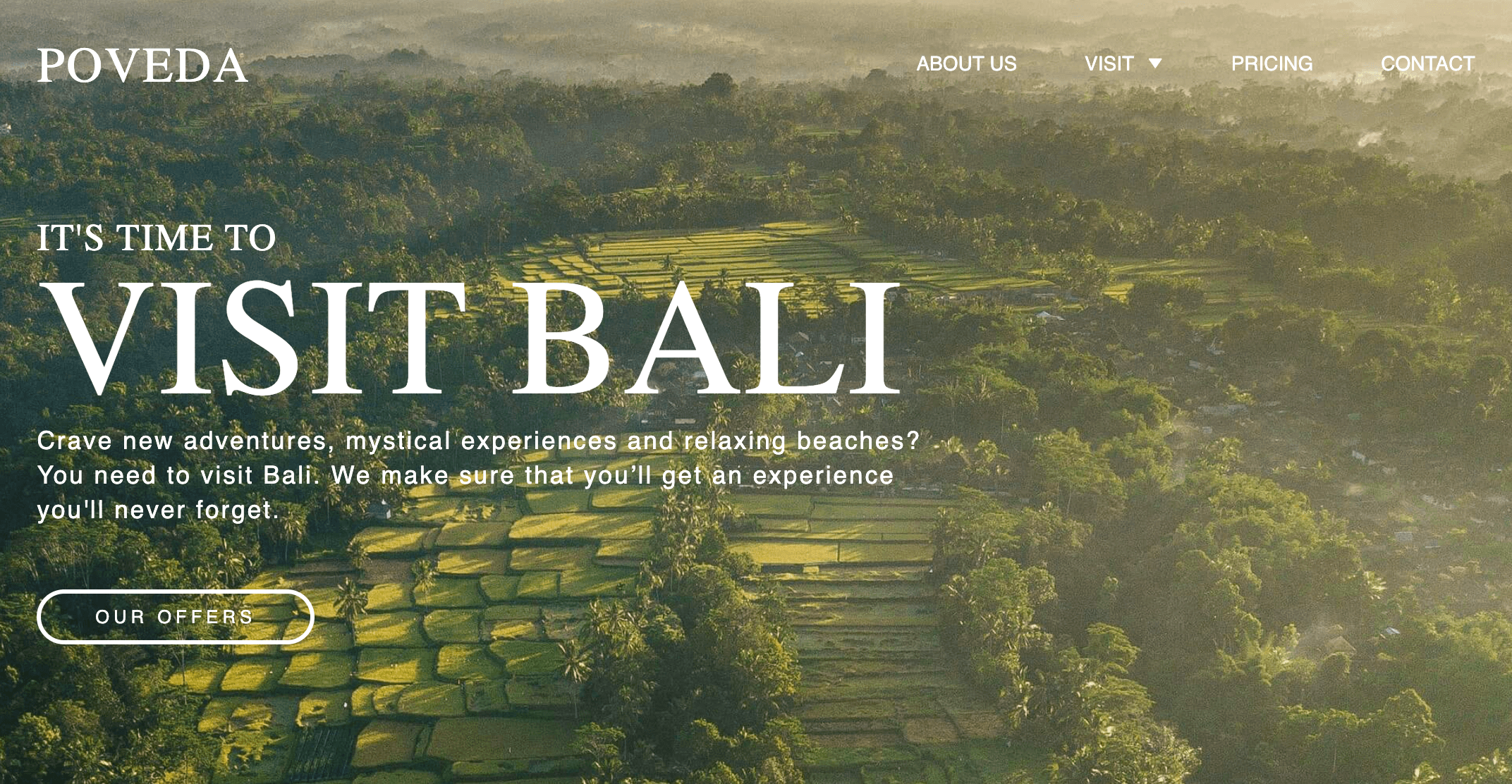
- The Home page features a beautiful hero section, a gallery section, informative articles about Bali, a testimonial carousel, an Instagram section, and a contact form.
- The About Us page tells the story of the site owners and how they fell in love with Bali.
- The Visit page serves as an introduction to three sub-pages: Adventure, Culture, and Relax, providing detailed information about Bali.
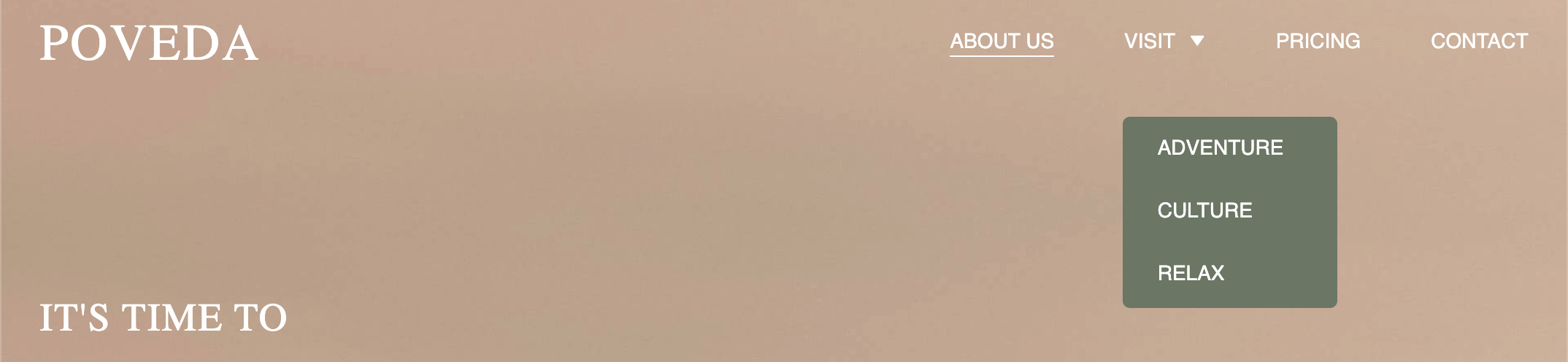
- The Navbar includes a down-arrow icon that opens a dropdown menu with links to the sub-pages mentioned above.
- Showcasing a variety of exciting activities users can explore.
- Offering insights into Bali's captivating history, culture, and cuisine.
- Providing information about resorts, beaches, and relaxation options.
- The Pricing page presents details and prices of tour packages available.
- The Contact page includes a contact form and alternative ways to reach the agency, such as an address, business email, and phone number.
Users will be gracefully redirected to the Error page in case they attempt to access a non-existent page on the website. A Home button and Navbar are provided for easy navigation back to the website.
The website maintains consistent elements across all pages, including the logo, navbar, and footer. These elements ensure easy navigation and provide links to other pages, contact information, and social media links.
- Remains conveniently visible, ensuring easy navigation without the need to scroll to the top.
- Features a responsive design for mobile and desktop screens.
- Includes a down arrow icon that opens a dropdown menu with links to Adventure, Culture, and Relax pages.
- The menu and dropdown menu are automatically hidden when the page is scrolled or resized.
- Displays links to all main pages for easy navigation.
- Includes social media links.
This website includes a set of crafted components, each meticulously designed to facilitate effortless customization of textual content, images, and colors. They have been used throughout the pages to maintain consistent layouts and designs. These purpose-built components include:
- Displays different titles on stunning background images for each page.
- On the Home page, the Hero also consists of info and a button directly navigated to the Pricing page.
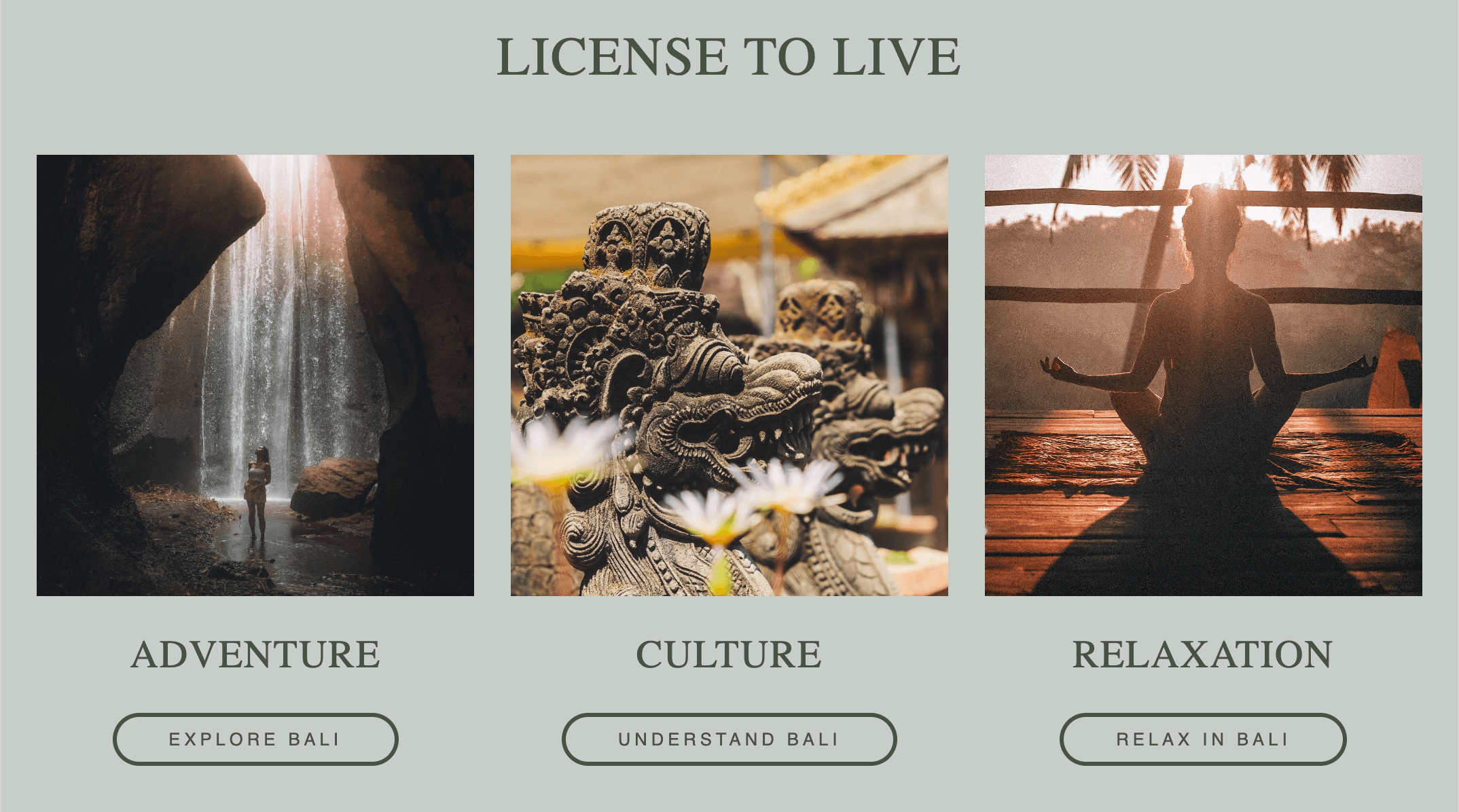
- Displays multiple images and links to various sub-pages or links to Instagram.
- Developed to simplify customization of textual content, images, and colors.
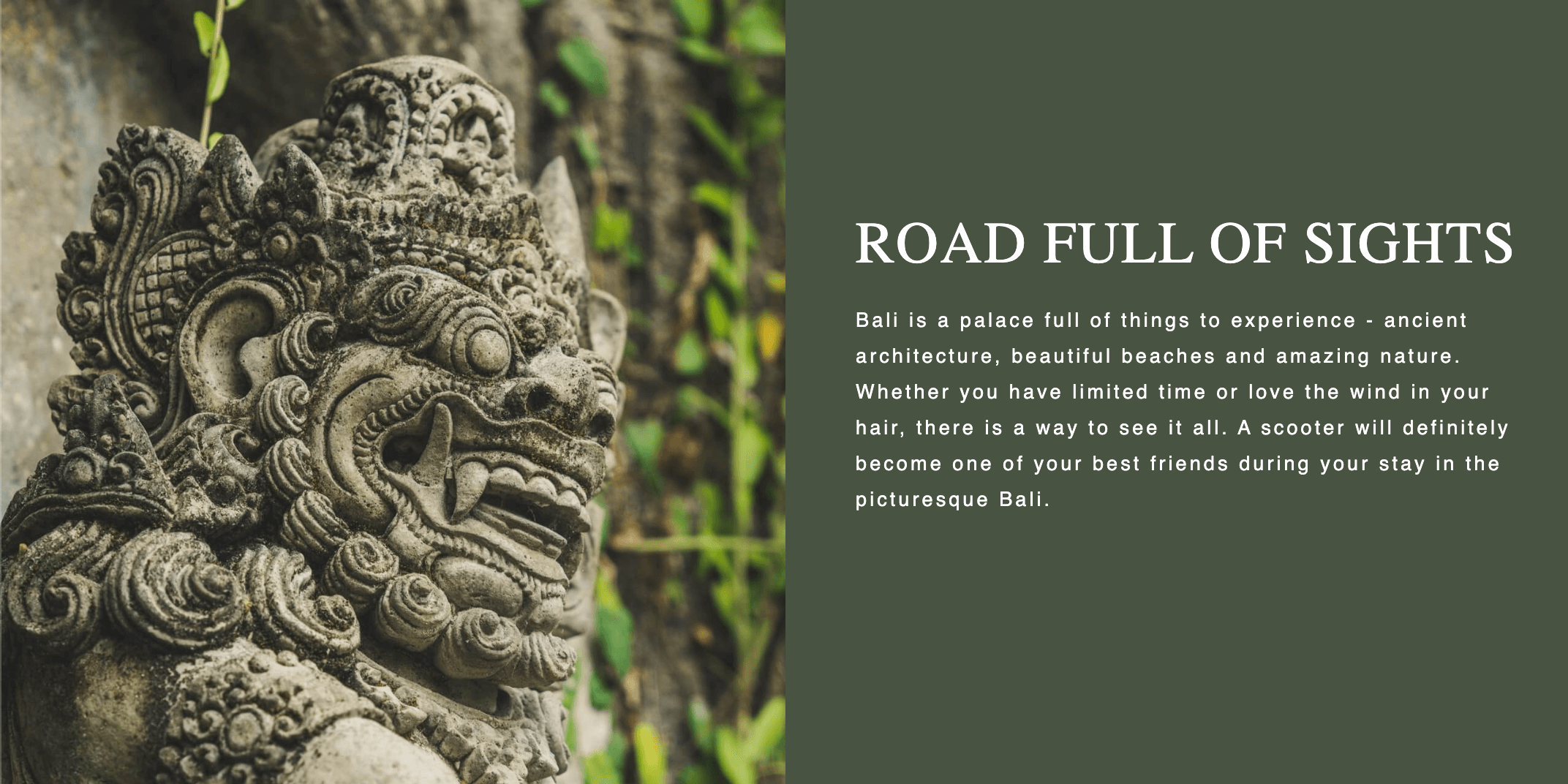
- Provides page-related information about Bali, including images.
- Created to promote effortless customization of textual content, images, and colors.
- Allows an alternative layout setup on a big screen to automatically position the image on the left or right row.
- Display testimonials on an auto-play interactive carousel with click-and-drag functionalities allowing users to interact with.
- Allows easy customization for textual content and colors.
- Allows users to submit queries or messages.
- Includes email validation to check whether the input is an email and provides an error message if it is not.
- Equipped with the backend validator, which displays an error message if all required fields are not filled.
- Notifies users of errors or successful messages.
- Utilizes Brevo API to create a contact list from user input and send a thank-you email to the user.
- Provides general information on each page.
- Developed to enable straightforward modification of textual content and colors.
- Displays pricing and short information for tour packages available.
- The textual content, pricing, and colors can effortlessly be modified.
- All buttons on this project come from one component with customizable text, path, and styling options.
The Poveda website was created using various technologies to ensure a smooth and practical user experience. Some of the key technologies used in this project include:
| Frontend | Backend | Security | Utility | Deployment |
|---|---|---|---|---|
| React | NodeJS | cors | Axios | Render.com |
| Style-components | Express | helmet | Concurrently | |
| SwiperJS | express-async-errors | xss-clean | Dotenv | |
| react-router-dom | Morgan | express-mongo-sanitize | ValidatorJS | |
| react-icons | http-status-codes |
Feedback to improve the Poveda project is welcome. If you have any suggestions or would like to collaborate, please get in touch with me on GitHub profile. Thanks!