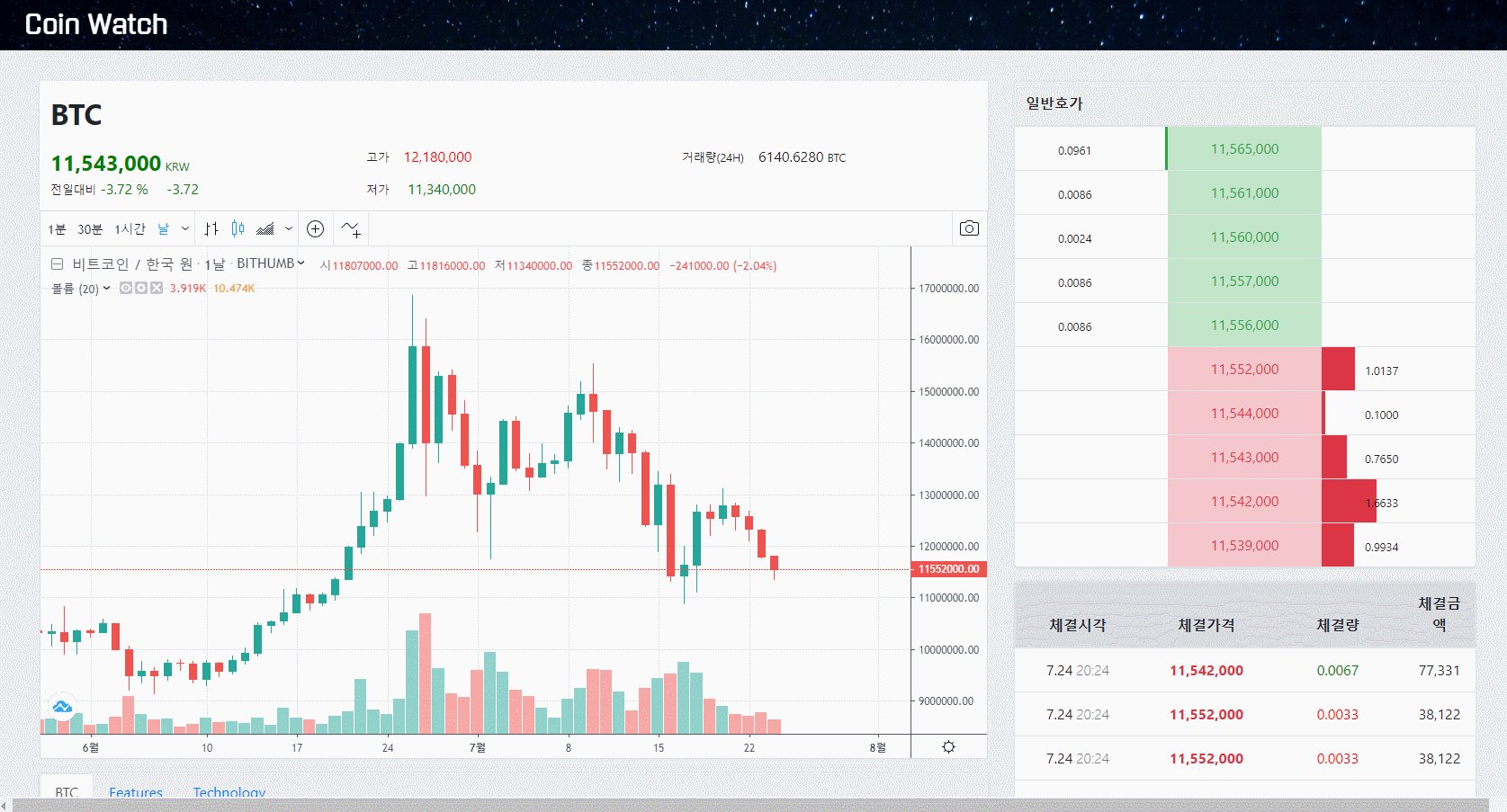
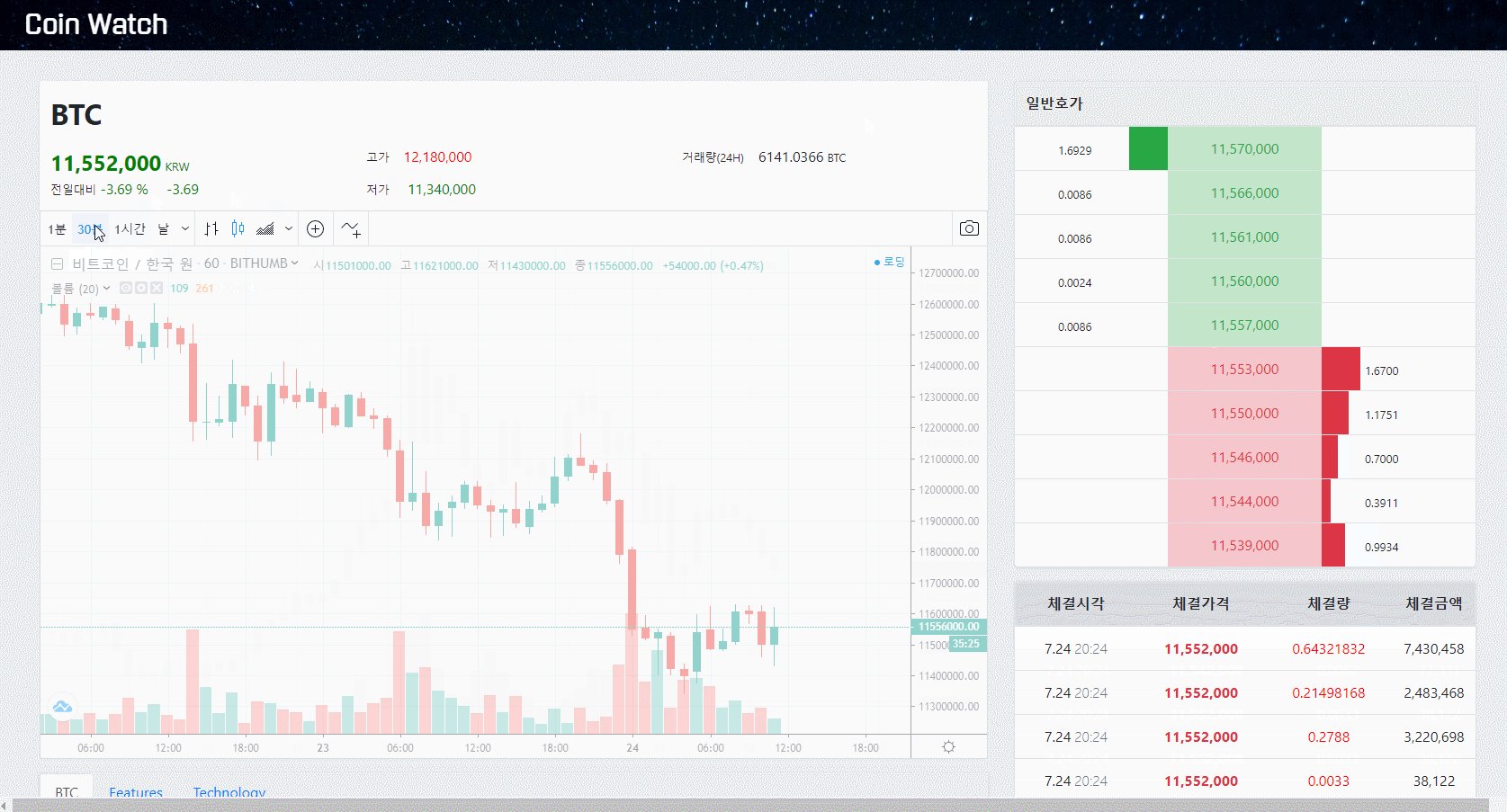
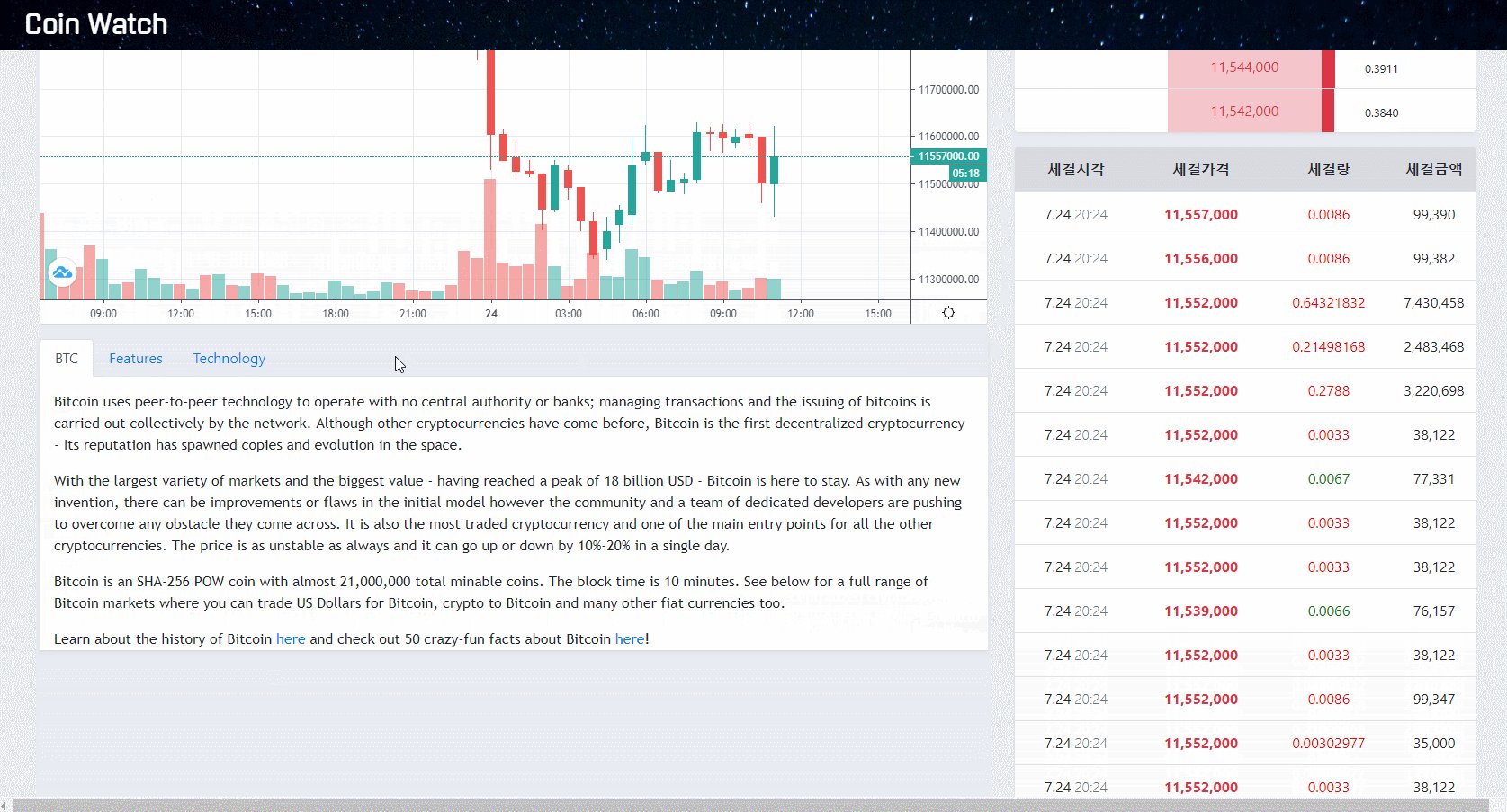
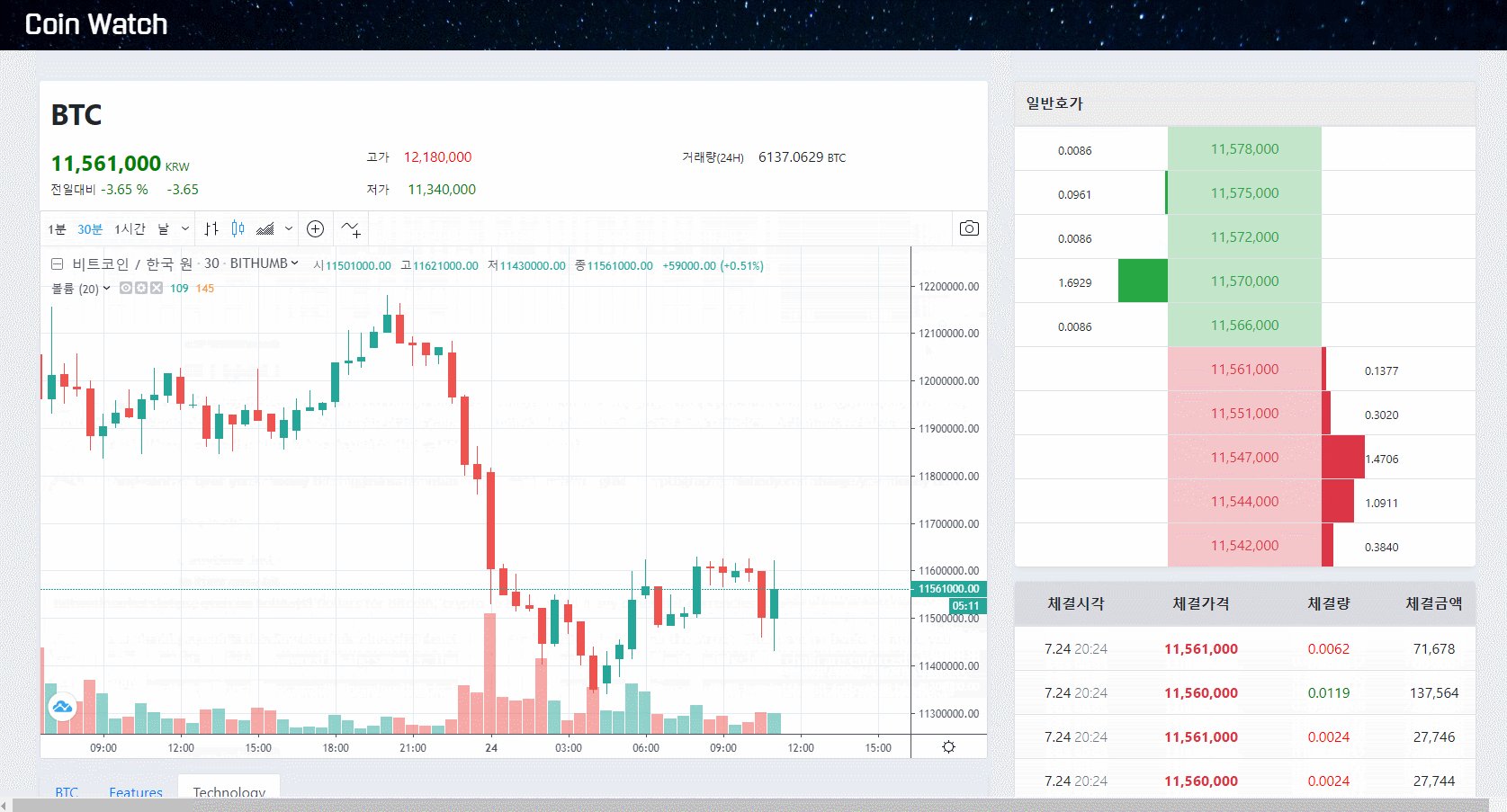
- 실시간 암호화폐 시세 확인 홈페이지 (거래소 Bithumb, 원화 기준)
- real-time cryptocurrency ticker, order, contracts
- 개발자 : 이성희
- 개발 기간 : 2018년 4월 20일 ~ 2018년 5월 7일
- React(v16.3.1) + Redux(v3.7.2)
- node.js(v8.10.0), html, css, Bootstrap4
- cyptocompare api
- bithumb api
$ npm install
$ npm start
Note - If loading animation continues when you start this project, install this chrome extensions : https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi?utm_source=chrome-ntp-icon
and turn on Enable cross-origin resource sharing in the settings of this program.
Coinwatch_web/
~
src/
actions/
index.js
components/
chart_in_coin_home.js
chart_in_coin_show.js
coin_card.js
coin_info_tabs.js
coin_info_top.js
coin_list.js
contracts.js
header_home.js
header_show.js
order_book.js
containers/
coin_home.js
coin_show.js
img/
sky.jpg
reducers/
coin_list_reducer.js
coin_reducer.js
index.js
App.css
App.js
index.css
index.js
┌--------------------------coin_home.js--------------------------┐
| ┌-----------------------header_home.js-----------------------┐ |
| | | |
| └------------------------------------------------------------┘ |
| ┌------------------------coin_list.js------------------------┐ |
| | ┌coin_card.js┐ | |
| | | | | |
| | └------------┘ | |
| | | |
| | | |
| | | |
| | | |
| └------------------------------------------------------------┘ |
└----------------------------------------------------------------┘
┌--------------------------coin_show.js--------------------------┐
| ┌-----------------------header_show.js-----------------------┐ |
| └------------------------------------------------------------┘ |
| ┌-----------coin_info_top.js------------┐ ┌--order_book.js--┐ |
| | | | | |
| └---------------------------------------┘ | | |
| ┌--------chart_in_coin_show.js----------┐ | | |
| | | └-----------------┘ |
| | | ┌--contracts.js--┐ |
| | | | | |
| └---------------------------------------┘ | | |
| ┌----------coin_info_tabs.js------------┐ | | |
| | | | | |
| └---------------------------------------┘ └----------------┘ |
└----------------------------------------------------------------┘
- bithumb ticker api에서 현재가를 제공하지 않음 -> 원래 cryptocompare api를 사용하였으나 업데이트 속도가 느렸음. —> 업데이트가 빠른 api, bithumb 가격을 제공하는 api를 찾아야할 듯
- 코인 설명을 www.cryptocompare ~ 에서 가져오는데 allow-control-allow-origin 문제가 있음
- 이름 card-title 넣기
- input-button 정리 & 중앙정렬
- PRICE 3자리 , 구분
- change24Hprice
.eslintrc.json 아래와 같이. 그리고 파일 상단에 /* global _ */
{
"globals": {
"_": false
}
}나중에 와서 생각해보니 lodash였던듯...
해야할 것
- 자꾸 전체 다 다시 리로드됨.. 가격만 바뀔때로
-
card 투명하게
-
TradingView chart 넣기(api) ->
-
coin 설명하는 tab 넣기
-
containers 나누기
-
details, list reducer/action
-
coinlist 불러와서 full name으로 바꿈
-
coin img 넣기 -> api img에 흰배경.................................
-
배경이미지 바꿈
참고 : https://github.com/rafaelklaessen/react-tradingview-widget
이미지 public/img/~에 넣었더니 src/에 넣어야 된다고 에러남.
Failed to load https://www.cryptocompare.com/api/data/coinlist/: No 'Access-Control-Allow-Origin' header is present on the requested resource.
js의 동일 출처 정책 때문. 크롬에 아래 플로그인 설치
해야할 것
-
tab 클릭이 안 됨(해결)
-
이름 옆에 이미지를 두고 싶음..
-
차트 종가로 라인 그리기
-
코드 정리 (검색창 어떻게 할 것인지 생각해보기..)
-
CoinHome - CoinShow 나눔
-
각 코인마다 차트 바꿈
-
CoinShow - sticky header
-
정보 탭따로 components로 나눔
-
탭 클릭
탭 안눌린 것 -> 부트스트랩 js script 안넣어서
show페이지에 symbol, id 다 필요한데 이걸로 fetchCoinList 하기 그럼...
해야할 것
-
탭 로딩
-
css불편해서 sass..깔까 고민중...
home에 작은 차트 하나씩 그리고 싶었는데 api coin 하나씩 콜해야됨....
- %에 색 넣기
key, _grid가 undefined -> return을 안씀..
object 합칠 때 {...state.data, coins: action.payload.data.RAW} 있어야 하나봄.. 순서 중요.
card 따로 component로 만들었는데 grid-layout 적용이 안됨..
- 호가창
- 차트 크기 맞추기
- show top의 가격 있는 곳 component로 만들기
- coin_info_top 정리
- 체결창
toFixed -> number로 바꿔서
reducer에서 object 합칠 때 이름 따로 주는 법 있나? -> 해결
호가창 table 안에 table로 넣기 -> colgroup 안됨..
td안에 div height=0
호가창 div에 text가 밀림 -> position
체결시간 월-일 시-초 만 -> date로 바꿔서 get~ (month +1 / getDate) moment사용할까...
- 호가창 움직이도록
- card만 fetchcoin할 수 있도록
- 경고 정리
- home grid 고침..
- home 에 차트 넣기
- 그리드 정리
- data있는데 그냥 계산으로 한 것 정리하기
row로 push하니깐 다시 render가 안되는 것 같음... 바꾸자.. -> reducer가 잘못됨.....{} 합칠 때 순서.... 그래도 slice로 정리해서 깔끔해짐..
그리드 안 된 이유 -> div로 감싸야....
grid 깜빡깜빡.. -> reducer에서 loading, error, data 없앴으면서 state.data에 object 더했음..
- reducer 정리
- 탭 title 설정
- loding 추가
- 호가창 수량 뒤에 상자 고침
- package 정리
졸면서 과제했더니 전체적으로 이상해짐 무언가......다음부터그러지말아야지...
title 주소바뀔 때 업데이트가 안됨 -> react-meta-tags 로 방법 바꿈
[eslint] 'Fragment' is not defined. (react/jsx-no-undef ) -> react에서 Fragment import
검색창 overflow x -> header가 fixed되어야됨...
searchbar div들 끼리 겹침 -> width 설정
typeahead 하다가 포기........자동완성...