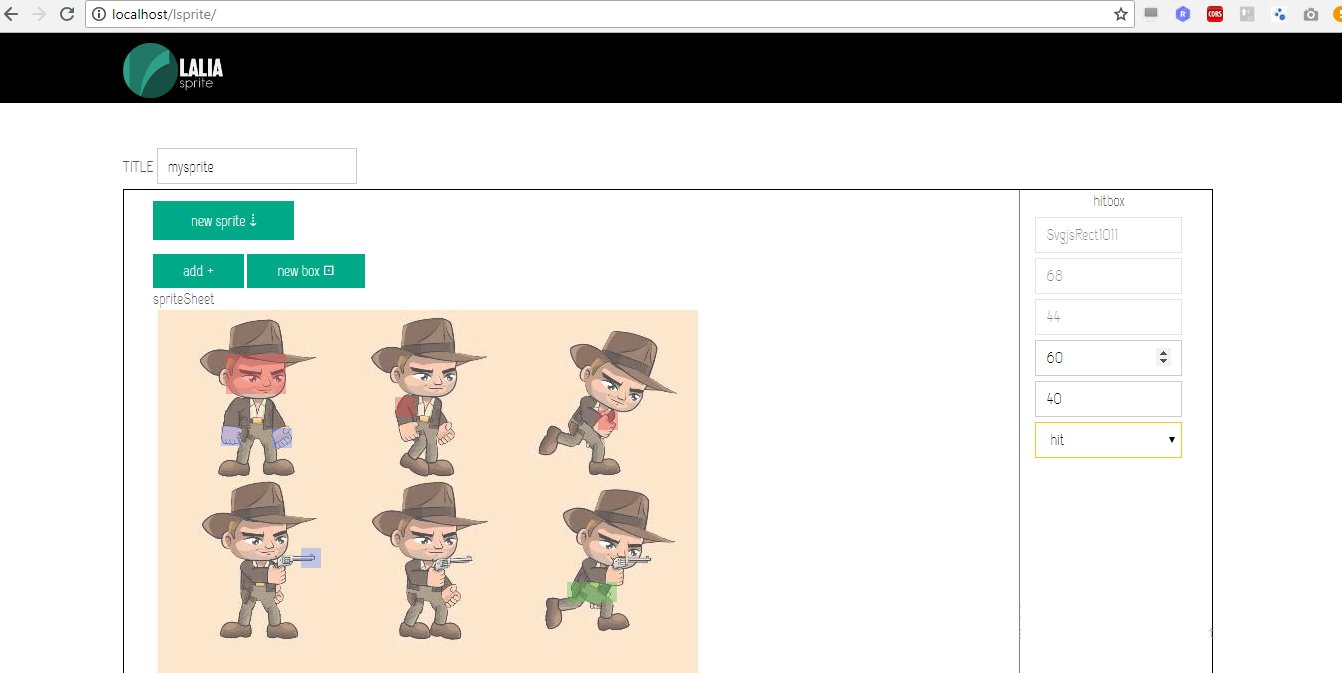
- Laliasprite is a PhaserJS based tool-framework that helps you to generate hitboxes for your 2D game characters and setup interactions with them (when animation is playing for example)
- Phaser JS
- SVG.JS
- some Magic
- Support sprite atlases
- Support sprite scaling
You can use wamp | xamp | mamp
.Two files are generated : yoursprite.png (in /sprites folder) and yoursprite.json (in /json folder)
a. Write this in your index.html
...
//Load phaser.js (first)
<script src="js/phaser.js"></script>
//Load laliasprite.js*/
<script src="js/laliasprite-2.0.js"></script>
//NB : in laliasprite.js ,comment "box.alpha = 0;" to see hitboxes
b. In your preload function , do this
//Create new Lalia instance
Lalia = new Lalia();
//Load sprite atlases or spritesheet
//load atlases
Lalia.atlas(game, "jogoy", 'img/jogoy_atlas.png', 'json/jogoy_atlas.json', 'json/jogoy_atlas_hitboxes.json' );
//load sheet
//Lalia.sheet(game, "jogoy", 'img/jogoy_sheet.png', 'json/sheet_hitboxes.json', 180, 240);
c. In your create function , do this
//Add sprite to game scene
jogoysprite = game.add.sprite(100, 30, 'jogoy');
...
//Add animation to sprite
jogoysprite.animations.add("idle", ["1" ,"2", "3"],1, false);
//Setting jogoysprite hitboxes for a specific animation (frames);
Lalia.atlasboxes(jogoysprite, 'idle');
//Lalia.sheetboxes(jogoysprite, 'idle');
...
//Add other characters
hitter = game.add.sprite(130, 40, 'mario');
...
//Set objects which will collide with our character (jogoysprite) hitboxes
jogoyColliders.push(hitter);
//jogoyColliders is the array you will declare in your code to store colliders
...
d. Create your action callback
//Do this when jogoysprite is touched at a certain point during "idle" animation
function die()
{
//Kill jogoysprite
}
e. In your update function, do this :
//On button taped or keyboard event
jogoysprite.animations.playaction('idle','hit', jogoyColliders, die);
//This means: When jogoysprite is playing 'idle' animation, when it's hitboxes having the type 'hit' are touched
//by one of the objects in jogoyColliders array then call the 'die' function to execute a specific action (To die in this example)
...
Laliasprite works better with non-minified version of Phaser
| Techs | links |
|---|---|
| PhaserJS | [https://phaser.io/] |
| SVGJS | [http://svgjs.com/] |
| DomToImg | [https://github.com/tsayen/dom-to-image] |
| PHP | |
| some Magic :) |
Want to contribute? Great!
Let's help to improve this tool-framework ! Just fork it.
MIT License