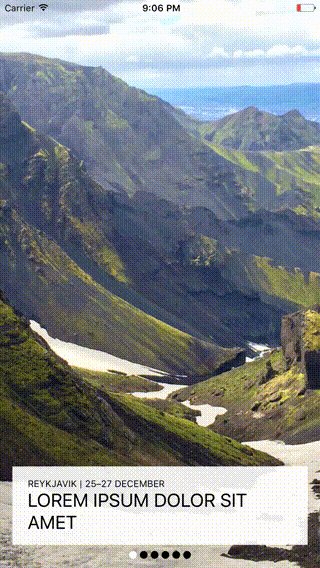
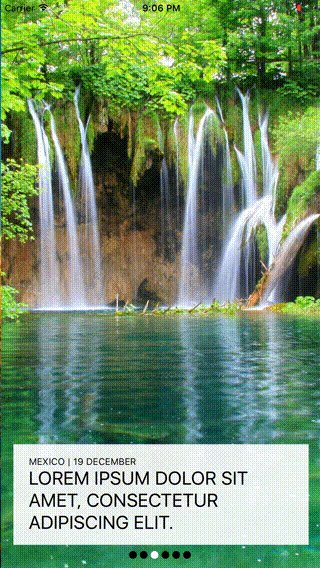
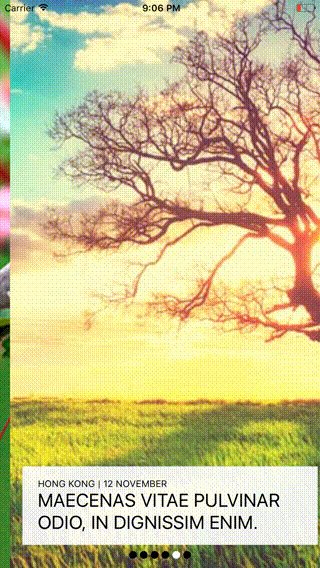
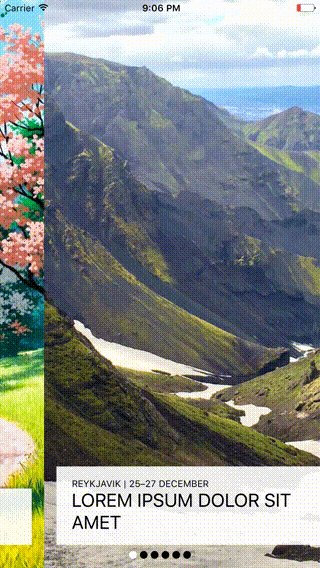
Circular carousel for react-native. Supports iOS, Android and Web (react-native-web).
npm install react-native-lfcarousel --saveimport React from 'react';
import { StyleSheet, View } from 'react-native';
import Carousel from 'react-native-lfcarousel';
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
function App() {
return (
<Carousel
style={styles.container}
speed={2000}
pagerColor="#000"
activePagerColor="#fff"
>
<View style={{ flex: 1, backgroundColor: 'red' }} />
<View style={{ flex: 1, backgroundColor: 'green' }} />
<View style={{ flex: 1, backgroundColor: 'blue' }} />
</Carousel>
);
}
export default App;
react-native-lfcarousel is licensed under the MIT License.