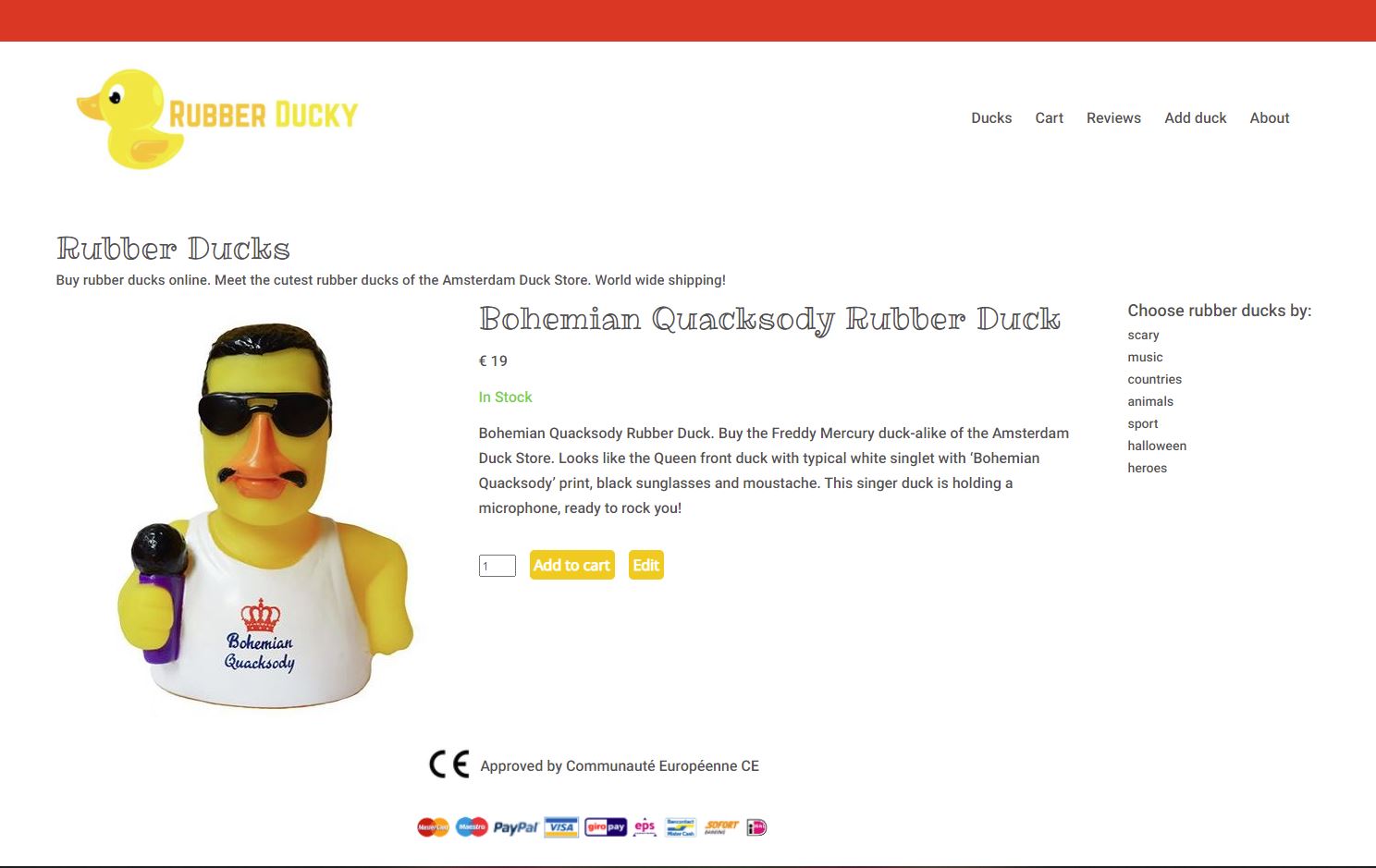
This Frontend Angular Project is a clone to Amsterdam Duck Stroe online shop.
The goal of this project is to simulate a full shoping experince.
- Full CRUDL of all Ducks products.
- Filter ducks by price,category, instock m name.
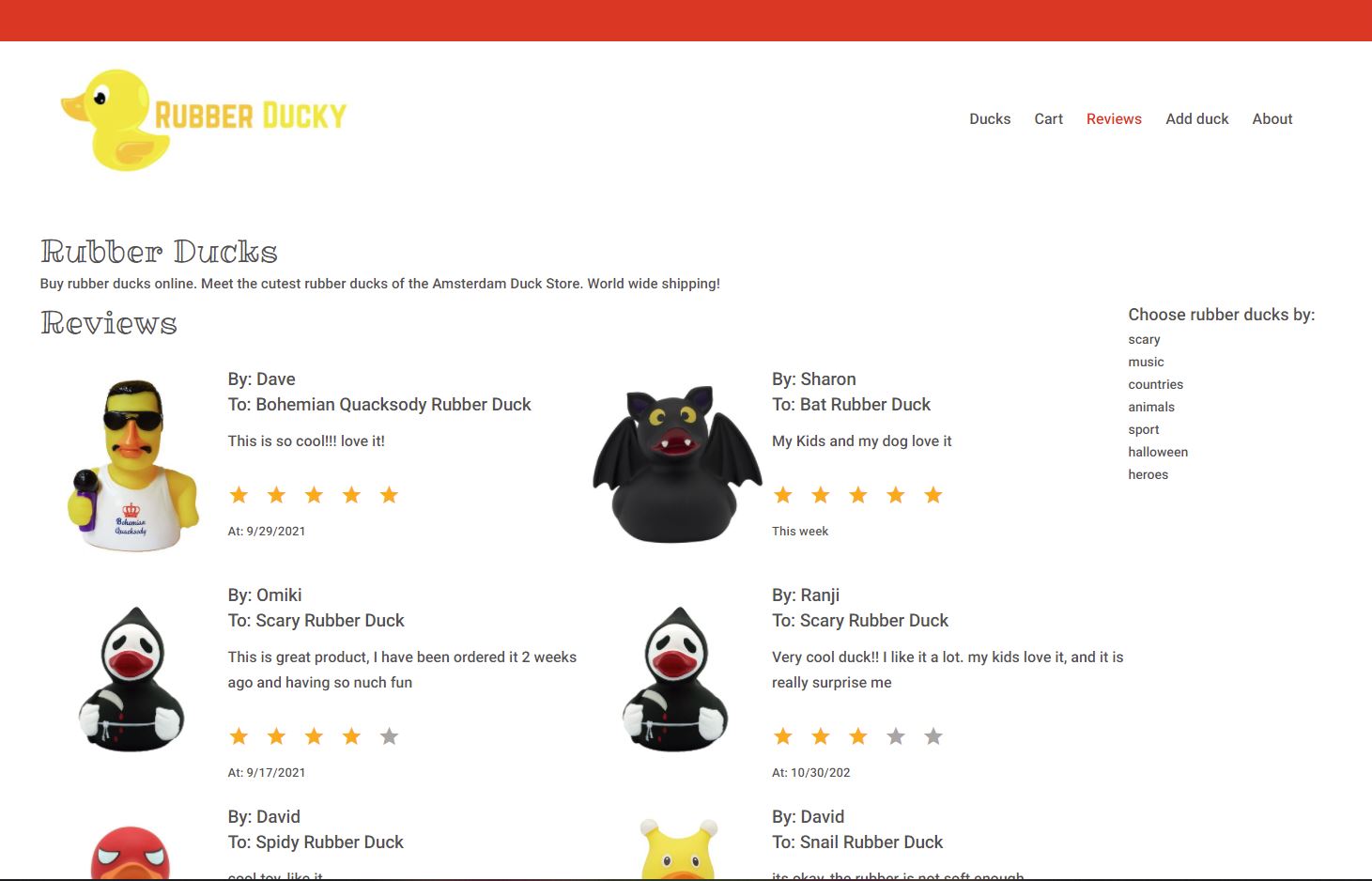
- Add review on Ducks Products.
- Add duck to cart, edit cart and pay cart.
- Angular Framework
- Models / Interface
- Pipes
- Observables
- Nested Routing
- Full CRUDEL
- Responsive Scss
This project was generated with Angular CLI version 12.2.12.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add a package that implements end-to-end testing capabilities.
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.