You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
The progress bar is fixed at a certain window location. It is not responsive. If I scroll or enlarge the window, the progress bar is not moving with the notification bar.
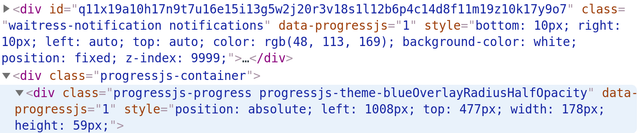
I inspected the html and it comfirms:
You can see the left, top of notification div is set to auto but the progress bar div is set to a fixed number
This is my code to start waitress
progress<-Waitress$new(theme="overlay-opacity",
min=0, max=10)
progress$notify(
html="Validating",
position="br",
text_color="blue"
)
# I have some other code to update the loop# ...
Is this a bug?
The text was updated successfully, but these errors were encountered:
lz100
changed the title
waitress notification progress bar position is not responsive(fixed)
waitress notification progress bar position is not responsive
Jun 2, 2020
lz100
changed the title
waitress notification progress bar position is not responsive
BUG: waitress notification progress bar position is not responsive
Jun 2, 2020
I made some other tests and found that waitress on button has the same issue but a little different.
It is not responsive, if I change the window size while progress bar is running, it has the same issue as above.
Progress bar is set to the highest z-index and it has a separate div that is on top of everything. That means the bar is not inside the parent element containing the button. If I have a collapsable div, when it is collapsed, you would still see the progress bar.
After collapse
The progress bar is fixed at a certain window location. It is not responsive. If I scroll or enlarge the window, the progress bar is not moving with the notification bar.
I inspected the html and it comfirms:

You can see the left, top of notification div is set to
autobut the progress bar div is set to a fixed numberThis is my code to start waitress
Is this a bug?
The text was updated successfully, but these errors were encountered: