You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
// check_webp_feature:// 'feature' can be one of 'lossy', 'lossless', 'alpha' or 'animation'.// 'callback(feature, result)' will be passed back the detection result (in an asynchronous way!)functioncheck_webp_feature(feature,callback){varkTestImages={lossy: "UklGRiIAAABXRUJQVlA4IBYAAAAwAQCdASoBAAEADsD+JaQAA3AAAAAA",lossless: "UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==",alpha: "UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA==",animation: "UklGRlIAAABXRUJQVlA4WAoAAAASAAAAAAAAAAAAQU5JTQYAAAD/////AABBTk1GJgAAAAAAAAAAAAAAAAAAAGQAAABWUDhMDQAAAC8AAAAQBxAREYiI/gcA"};varimg=newImage();img.onload=function(){varresult=(img.width>0)&&(img.height>0);callback(feature,result);};img.onerror=function(){callback(feature,false);};img.src="data:image/webp;base64,"+kTestImages[feature];}
浏览器是用户的窗口,而这个窗口则是前端工程师们的舞台。
据统计,目前常见的浏览器有:
浏览器占比
对于前端来说,浏览器是一台转换代码的机器,将代码转换成用户可以看到的界面,但是,如何解释和执行代码却因为浏览器的种类繁多而千差万别。而决定如何解释和执行代码的就是浏览器内核(排版引擎 | 浏览器引擎 | 页面渲染引擎 | 渲染引擎)。
你能看到的,包括工具栏、导航栏、书签菜单等等
是一个可嵌入的组件,为渲染引擎提供高级接口。
可以加载一个指定的URI,支持和历史记录相关的操作
查询和修改渲染引擎
显示请求的内容,比如解析html、css,并将解析后的render tree渲染到浏览器中
用于网络调用,具有独立性,可在不同平台使用
用来解释执行js代码,由于安全问题,浏览器引擎和渲染引擎可能会禁止掉某些js功能。
将xml文档解析成文档对象模型树,xml解析器是浏览器结构中复用最多的子系统之一,几乎所有的浏览器都复用现有的xml解析器,而不是从头开始
显示后端提供绘图和窗口原语,包括用户界面控件集合、字体集合
数据持久层将会话相关的各种数据存储在硬盘上。比如书签,工具栏设置,比如cookies,安全证书,localstore
一般来说,浏览器只有一个内核,但是为了ie,发明了双核浏览器,大部分都是
Trident+Webkit,因为ie的历史,导致中国大陆很多大量银行网上服务仅支持ie浏览器,所以开发了这种急速+兼容的双核浏览器。webkit是苹果研发的,chrome起初使用webkit,后来另起分支blink,并且越来越好
视频介绍
接着说说移动端的浏览器内核。
首先移动端不像pc,网站都是前端开发的。移动端目前来说常用的有下面几种:
这里拿和浏览器内核有关的
hybrid和webapp来说,其余感兴趣的在做深入了解。介绍移动端内核之前,简单介绍一下hybrid和webapp,hybrid是native的webview容器中的webapp,webapp就是普通的页面。正因为有这个webview的关系,导致hybrid自诞生以来就比webapp多了一个初始化webview容器的这个损耗,所以才会有后面的rn,flutter等等。简单的解释下这个过程:
在浏览器中,我们输入地址时,浏览器就可以加载页面。
在客户端中,首先需要花费时间初始化webview,才能加载页面。所以如果webview没有加载完毕,用户可能就会看到白屏影响体验。
当然,也不是没有优化方案。比如:
我们都知道手机有两大主类:Android和IOS。不过总的来说大部分都在使用webkit或者类webkit内核。
webapp:
webview(webkit内核+js引擎):
安卓4.4之前的webkit内核和4.4之后的blink内核:
由于低版本安卓的有很多兼容的问题,所以一般会采用三方webview,常见的:
两个优化方案。
首先是webp
3w方法:
什么是webp
webp是一种可以有损或无损的压缩图片的方法,能够适用于有很多图片资源的网站上,它还供你选择压缩程度,让你自由控制图片大小和图片质量,在不影响质量的前提下,大约可以节省30%的体积,详细见:官网比较
webp是怎么做的
我们知道,在大部分网站中,图片占用了60%左右的页面资源,这非常影响整个渲染时间,而且,在移动端页面大小更是重要,这关系到流量和电池寿命。那webp是怎么做的呢?
有损压缩

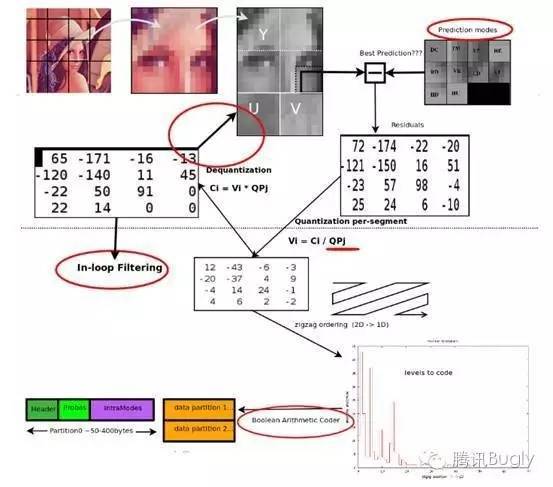
有损webp基于VP8视频编码方法来压缩图像数据,基础步骤类似于JPEG压缩,流程如下图所示,红色部门代表与JPEG不同的部分。
若压缩前图像数据为RGB格式,则需要先将格式转换成YUV格式,Y表示亮度,UV表示色度,之所以这么做是因为人类的眼睛对色度敏感度比亮度低,所以可通过减少色度来减少图片占用空间。比如每四个相邻像素点采用一对UV值
将数据分割成4 * 4或8 * 8 或 16 * 16的宏块
预测编码的原理是基于前面编码好的宏块,预测多余的动作颜色等信息,属于帧内预测(帧内预测是一个物理学术语,指的是H.264采用的一种新技术)
下面展示了不同帧内预测的模式
无损压缩
无损webp采用了预测变换、颜色变换、减去绿色变换、彩色缓存编码、LZ77反响参考等不同技术来处理图像,之后对变换图像数据和参数进行熵编码,有兴趣的自行了解。
如何使用webp
首先是支持度:
pc上谷歌、火狐、edge、opera支持度很好,换句话说使用blink内核的都没啥问题。
android4以上 ios支持过一段时间,后来移除了,web端支持尚好,不过ie和safari完全不支持
详见wiki
其实,目前有很多垫片已经几乎可以做到常用环境全支持webp了,比如
安卓4.0以下支持
ios支持
不过这些是native那边做的,那我们前端怎么做呢?
服务端
发送accept字段非常常见,这个字段说明浏览器可以接受的内容类型,如果浏览器发送一个image/webp,那么服务端就知道浏览器支持webp格式,然后直接使用ok
客户端
Modernizr是一个js库,可以非常方便的查看你的浏览器H5/Css3的支持度,你可以查看下面这些字段:Modernizr.webp, Modernizr.webp.lossless, Modernizr.webp.alpha and Modernizr.webp.animation
picture允许你放置多个source和一个回退的img,就算webp不支持,也会显示回退方案
这是尝试解码一个非常小的不同版本webp图片
再说说variable fonts
之前就有了解,直接抛链接了: variable fonts
支持程度
参考链接
现代浏览器工作原理
浏览器内核
前端解读webview
美团webview性能、体验分析和优化
主流浏览器内核介绍
安卓webview选择对比
webp官网
webp原理
The text was updated successfully, but these errors were encountered: