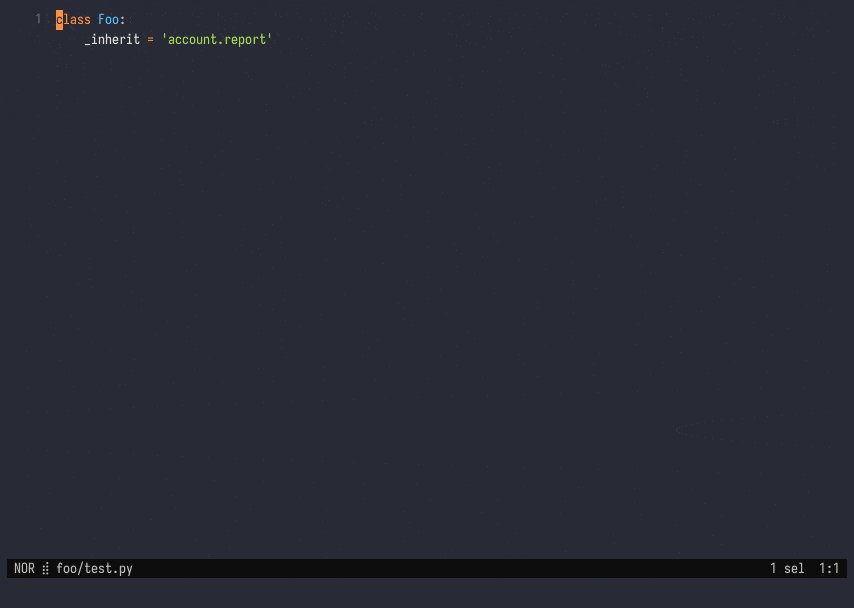
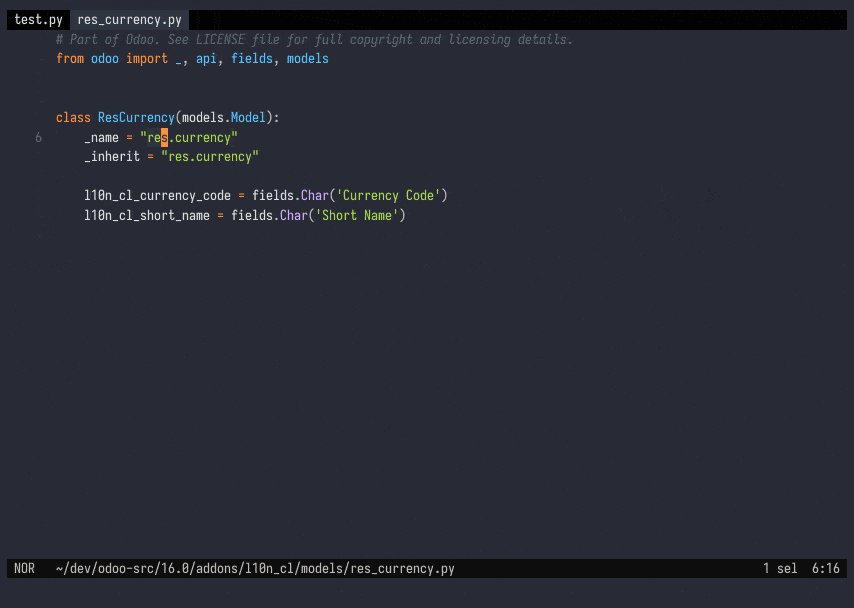
Works for records, templates, env.ref() and other structures.
For VSCode, also includes schema-based validation and completions for Odoo XML.
Provides syntax highlighting in VSCode for Python, JavaScript, and XPath expressions in Odoo XML.
xml_syntax_highlight.mp4
For more features check out the wiki.
The VSCode extension handles downloading the latest releases automatically; other editors need odoo-lsp on the path.
Nightly binaries are also available for major platforms, please check Releases for the latest downloads.
# One-line
curl -L https://github.com/Desdaemon/odoo-lsp/releases/download/nightly/odoo-lsp-x86_64-unknown-linux-musl.tgz | tar -xzvf -
# Apple Silicon
curl -L https://github.com/Desdaemon/odoo-lsp/releases/download/nightly/odoo-lsp-aarch64-apple-darwin.tgz | tar -xzvf -
# With cargo-binstall
cargo binstall odoo-lsp
# Install from source
cargo install odoo-lsp
# Update in-place, optionally with --nightly
odoo-lsp self-updateFor detailed usage instructions please check the wiki (work in progress).
odoo-lsp is available from the Visual Studio Marketplace and the Open VSX Registry. Alternatively, you can grab the latest nightly builds from Releases.
- Ensure that you have
odoo-lspon your path - Determine your Helix runtime folder, e.g.
~/.config/helix/on Linux - Modify
languages.tomlin your Helix runtime folder (create one if none exists) to include these lines:
[language-server]
# Update the path to match your setup
odoo-lsp.command = "odoo-lsp"
[[language]]
name = "xml"
language-servers = ["odoo-lsp"]
roots = [".odoo_lsp", ".odoo_lsp.json"]
[[language]]
name = "python"
roots = [
".odoo_lsp", ".odoo_lsp.json",
# add the default roots here
]
# Order is important here
language-servers = [
"odoo-lsp",
# add the default language servers here
"pylsp",
# and any you need
]- Alternatively, modify
$ROOT/.helix/languages.tomlwhere$ROOTis your Odoo modules root to include the above lines.
Neovim via lsp-zero.nvim
Instructions copied from lsp-zero docs
- Ensure that you have
odoo-lspon your path - Configure your Neovim (Lua) configuration file e.g. at
~/.config/nvim/init.luato use lsp-zero.nvim, adding odoo-lsp as a new server before callinglsp.setup():
-- lsp-zero stanza
local lsp = require('lsp-zero').preset({})
lsp.on_attach(function(client, bufnr)
lsp.default_keymaps({buffer = bufnr})
end)
local lspconfigs = require 'lspconfig.configs'
-- define our custom language server here
lspconfigs.odoo_lsp = {
default_config = {
name = 'odoo-lsp',
cmd = {'odoo-lsp'},
filetypes = {'javascript', 'xml', 'python'},
root_dir = require('lspconfig.util').root_pattern('.odoo_lsp', '.odoo_lsp.json', '.git')
}
}
local configured_lsps = {
odoo_lsp = {},
-- optional but recommended, requires pyright-langserver on path
pyright = {},
}
local lspconfig = require 'lspconfig'
for name, config in pairs(configured_lsps) do
lspconfig[name].setup(config)
end
-- LSP setup done
lsp.setup()A complete example can be found in examples/init.lua.
Run your editor with the RUST_LOG environment variable like below, e.g. for VSCode:
RUST_LOG=odoo_lsp=debug code ..This will enable debug logs for the LSP server itself, which can be seen via your editor's logging mechanism. Please include these logs when opening an issue.
Don't know where to start? Run cargo doc --bin odoo-lsp for a quick overview of the codebase. All contributions welcome!
pnpm icargo build- In VSCode, press F5 or change to the Debug panel and click
Launch Client
Note If encountered errors like
Cannot find module '/xxx/xxx/dist/extension.js'please try run commandtsc -bmanually, you could refer IWANABETHATGUY/tower-lsp-boilerplate#6 for more details